A list of recent web things to watch, I have a particular interest in there!
 written by Yanis Legrand - Published on: 2023-11-21
written by Yanis Legrand - Published on: 2023-11-21A list of interesting things
I realy like to explore all new web frameworks and new tools for dev!
We are in november 2023 So, I whant to list my favorites of the year here, to share them with you 😁 I use some of them, or I just check every now and then how it’s going, it depends.
Summary :
- Astro
- Fastify
- Puppeteer
- survey.devographics.com
Astro

This website is make with Astro!
It’s a JavaScript framework for make static websites (SSG, Static Site Generator) with very interesting blog features, a realy good documentation with a perfect tutorial for make your first Astro website!
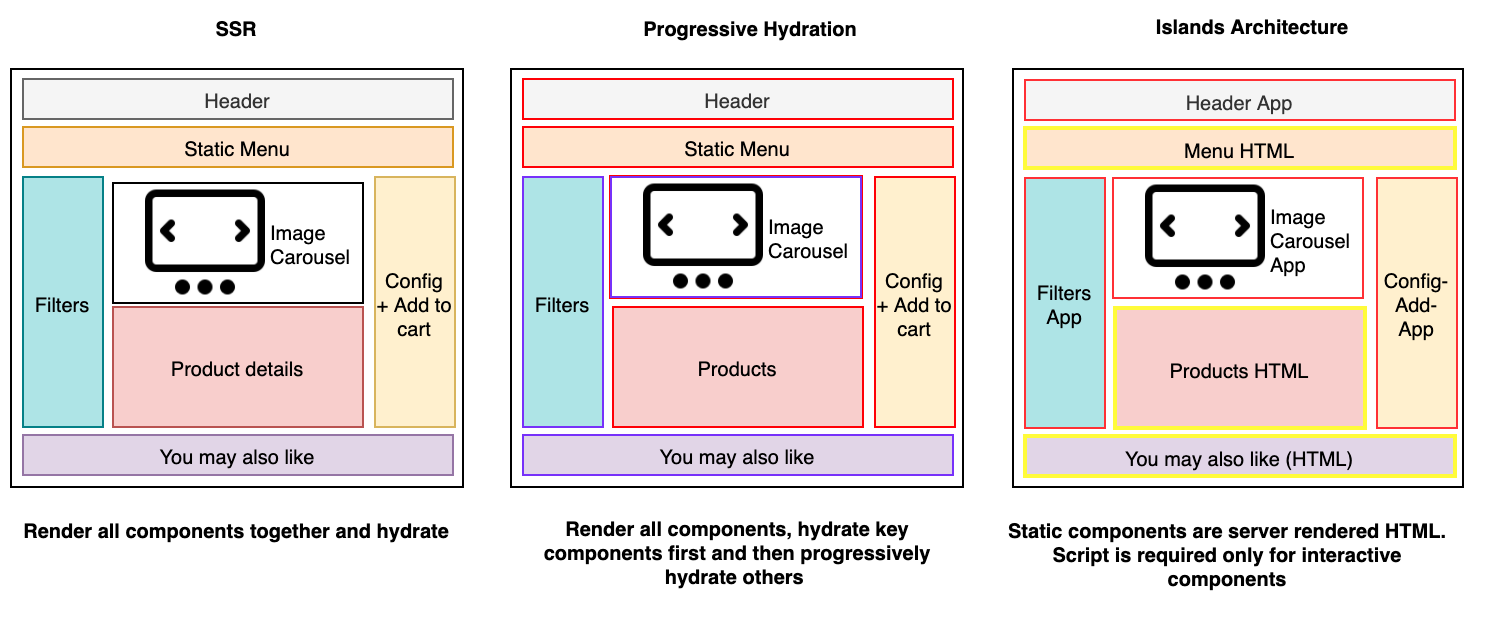
Astro work with island principe :

For more informations, click here
I use it for all my static website, photos galery, portfolio, blog!
You can use the framework you whant in complement (personally, I like use Svelte or vuejs) MDX, integrate your CMS, or many features develop by comunity, and beetween the day I discovered Astro and now, lot of people started to use it, because it’s just a banger! I can write more to explain why Astro i so cool, but I let you test by your self ;)
How I discover
I don’t remember, but I think is with the chrome extention “Wappalizer”, I remember a beautiful site that aroused my curiosity, so I looked at what technology the site was made with and I read “Astro” a JavaScript framework that I don’t know, that’s when I got stung…
Level of interest
⭐⭐⭐⭐⭐ | 5/5, I’m looking on discord every day the “showcase” chanel and Astro website
Puppeteer

Take data for technological monitoring, measurements on the labor market or carry out tests with user simulation, these actions can be carried out with a web scraper. I’ve done this in the past with .NET and HtmlAgilityPack, this library permit to scrape static website and extract data from them. But it’s not as complet as Puppeteer.
Puppeteer is a Javascript library, it permit to make everythig you whant in a navigator. You can take screen shot, simulate a user journey, extract datas whanted, performance test and more…
All of this is possible because it’s a library developped by a Google team, so we have access to lot of functionnality of chrome.
How I discover
In start of year, I searched to scraped a website more quiqly and simply than HtmlAgilityPack (the only solution i knowed at this time), so I have search to make it in Javascript, or PHP. I discovered Puppeteer, and make a simply test on just one file for start. It was better than I imagined!
So I searched how can I do in suplement and find a repo in GitHub with lot of things to do with (connect to instagram accout, take screen shots…)
Level of interest
⭐⭐⭐ | 3/5, I use it sometime, but not enough. However, I know that I could do lots of really cool things with it.
Fastify

Everyone know Express, to made API with Javascript. Fastify have the pretention to replace it!
survey.devographics.com
I discovered it realy recently and it’s for me a good way to find new technologies and methods for dev
Go to survey.devographics.com and exlpore the differents survey!
How I discover
On Astro’s Discord, someone sent it, thanks to him :D
Level of interest
⭐⭐⭐⭐ | 4/5, I didn’t have the time for read everything, so I can’t put 5/5. Maybe it could change later, who know 🤷♂️